BLOG
2025.03.31
【illustrator】
タイトルロゴの作り方
パスのオフセットを活用してみよう!〜応用編〜

パスのオフセット機能を応用してみよう
3度の飯より漫画が好きな高橋です!そしてロゴを作ることも好きです!
イラレのパスのオフセット効果を使うと、女性的で繊細で柔らかい雰囲気のロゴを作れることを別の記事で紹介しました。今回はその応用編です。応用して、フォントを使わずに作字して作る方法をご紹介します!
作字でタイトルロゴを作ってみよう
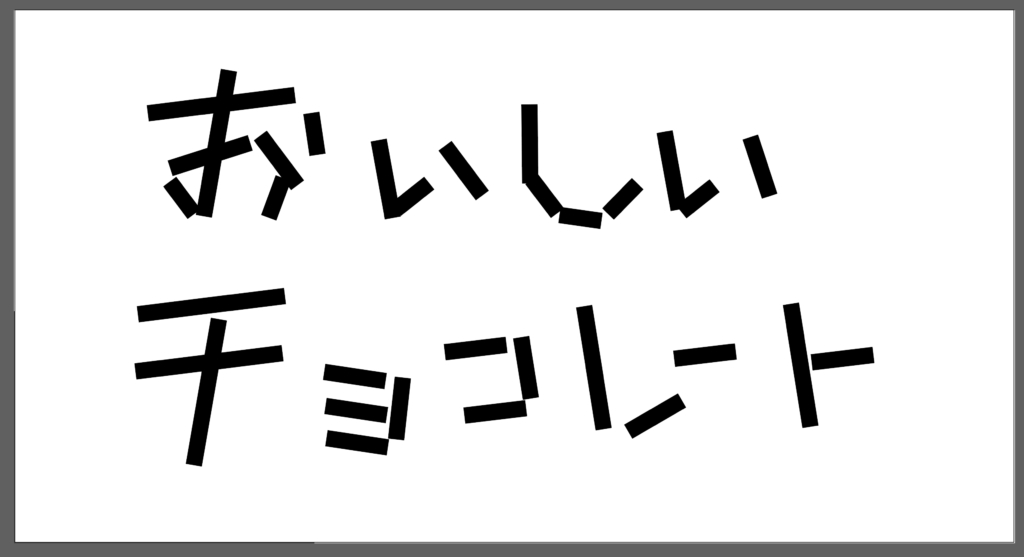
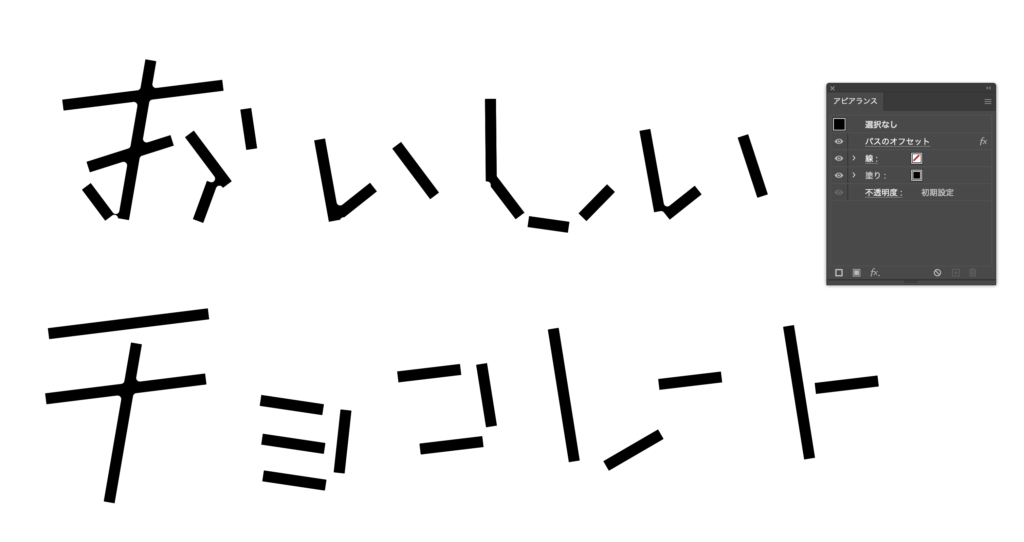
1.長方形のオブジェクトを使って文字を作る
まずはただの長方形のオブジェクトを使って、作りたい文字を組み立てていきます。
あとで整えるのでこの段階では大雑把でOK。

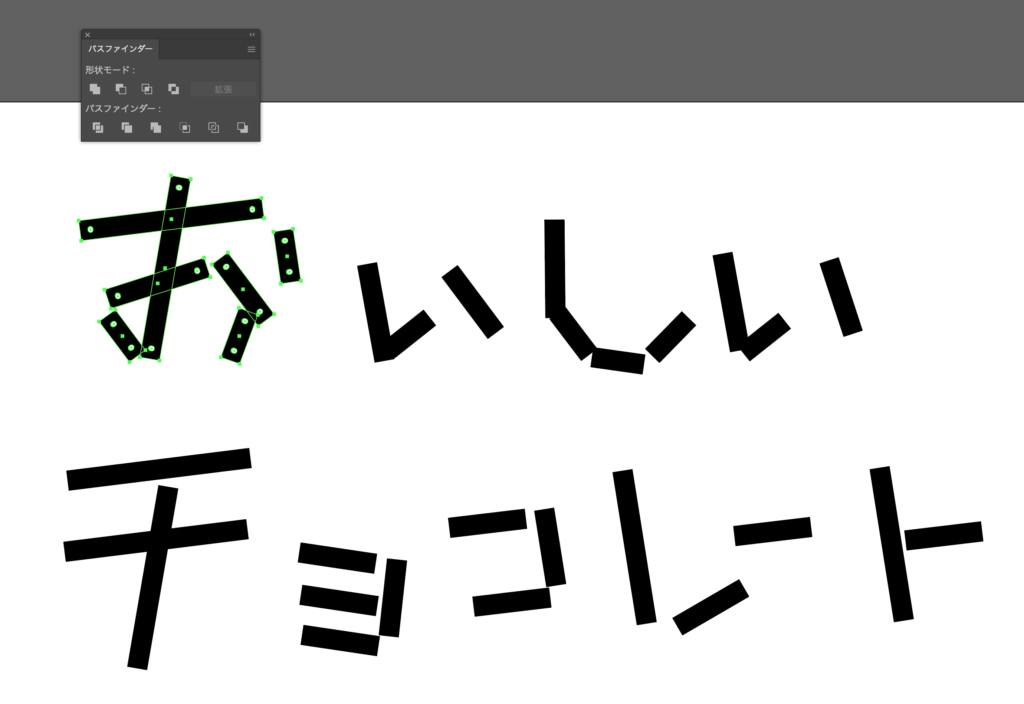
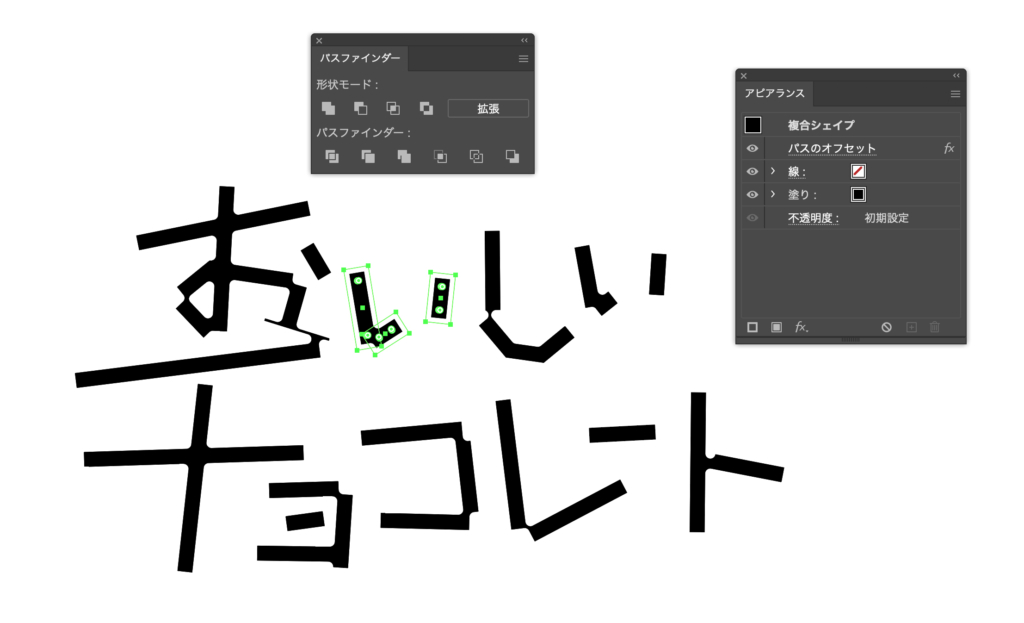
2.オブジェクトを繋げる
パスファインダーパレットを開き、optionキーを押しながら合体をクリックして複合シェイプを作ります。
複合シェイプは、結合されたオブジェクトをダイレクト選択ツールで動かして微調整や切り離すこともできます。

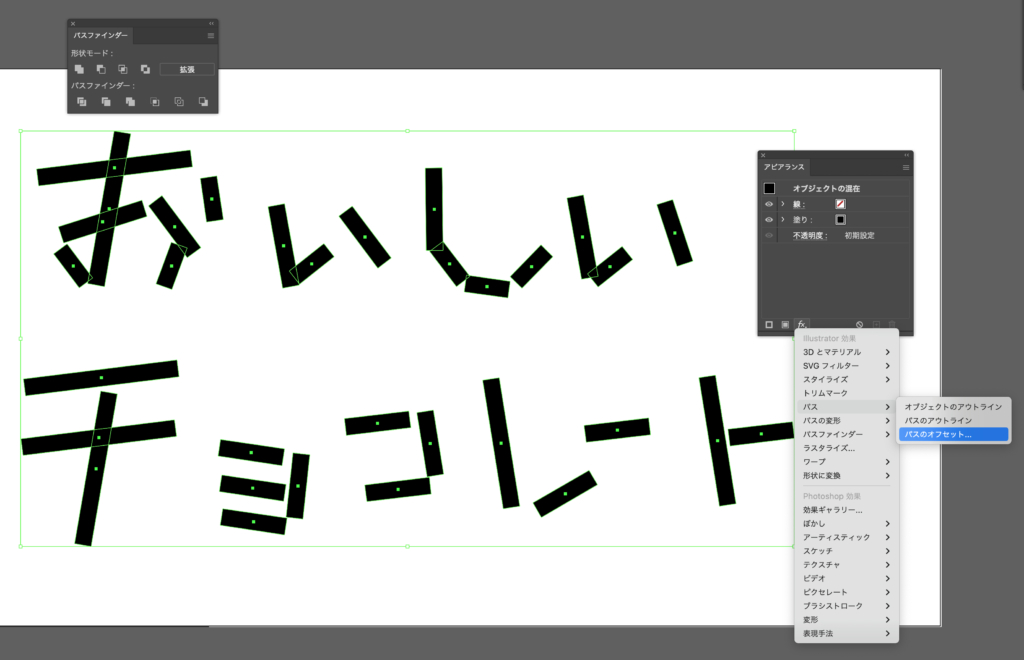
3.オブジェクトにパスのオフセット効果をつける
アピアランスパレットを使いオブジェクトにパスのオフセット効果をつけます。

『Fx→パス→パスのオフセット』
「オフセット」をマイナス数値、「角の形状」はラウンドで。

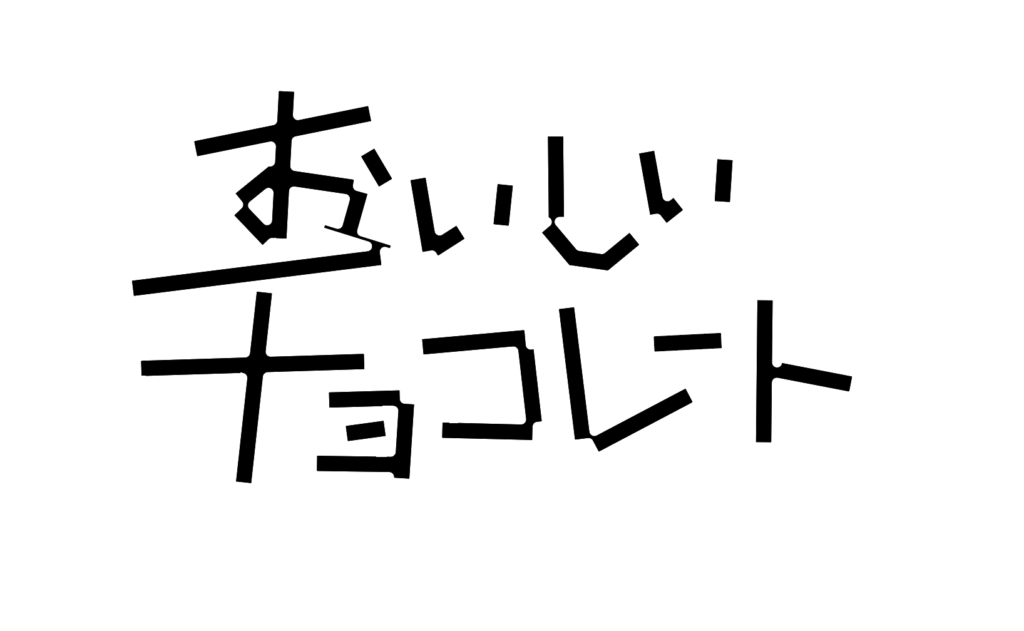
もうこれだけでなんとなく良い感じになりました!
でも洗練されたロゴにはまだまだですね。
4.ダイレクト選択ツールを使って整える。
作業の本番はここからです!
この整えが一番大事といっても過言ではありません。

ほぼ完成!
今回はただの長方形のオブジェクトで作りましたが、部分的に形を変えてみたり、角丸にしてみたり、平体をつけてみたり、とアレンジは無限なので色々と試してみるのもいいと思います。
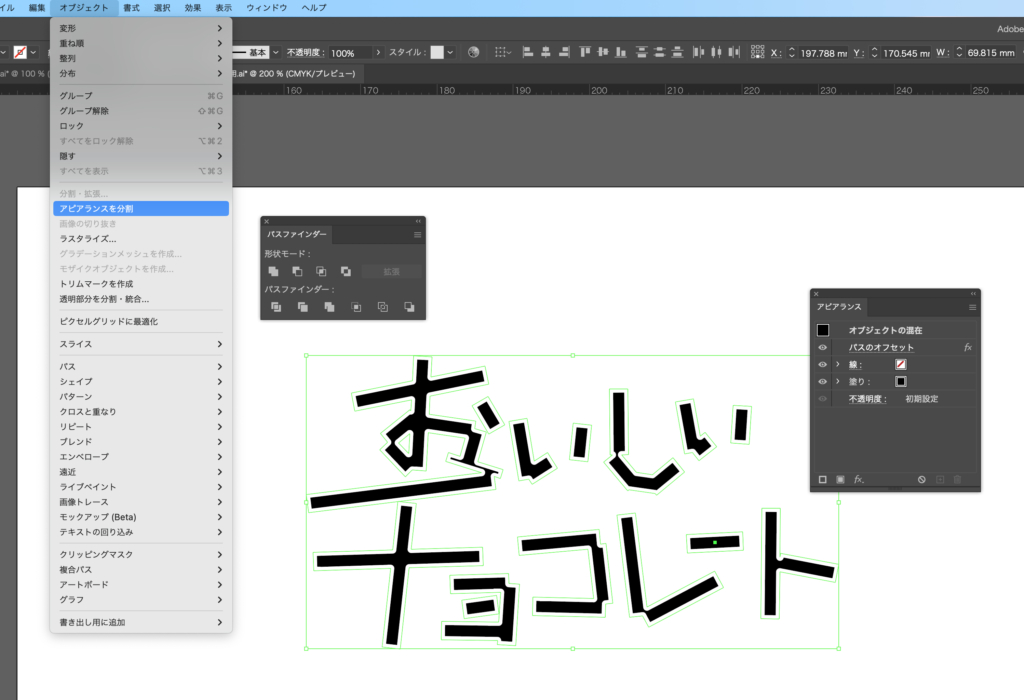
5.最後にロゴを結合してパスにする
最後の仕上げです。注意点は、これ以降の工程からは調整が不可能になるので、もう完成だと言えるくらいまで仕上げておきましょう。
なので、やり直しがきくようにコピペして別で置いておくのを推奨です。
パスファインダーツールで拡張をクリックして、作った各文字を結合します。

『オブジェクト→アピアランスを分割』で、えぐれた線になっていたところをパスにしていきます。


完成!
いかがでしたか?パスのオフセット機能は様々な応用が効くのでおすすめです。
あの漫画もこの漫画も実はこの機能を使って作られているので、それを見つけるだけでも参考になってさらにデザインの幅が広がると思います。
是非活用してみてください。最後までお読みいただきありがとうございました!
弊社、chocolate.では、各種デザインのご依頼を承っております。
お仕事のご依頼、ご意見等、各種お問い合わせは右上のCONTACTよりお願いします。
![]()
Written Bytakahashi
