BLOG
2025.03.31
【illustrator】
タイトルロゴの作り方
パスのオフセットを活用してみよう!

3度の飯より漫画が好きな高橋です!そしてロゴを作ることも好きです!
私は今まで数えきれないほど漫画のタイトルロゴを作ってきましたが、もちろん最初からロゴを作れていたわけではありません。
インプット、アウトプットを繰り返し行ったことでロゴを作る技術が身につきました。
その中でとても便利で有効的な加工を見つけたのでご紹介します。
お仕事で漫画の作品タイトルロゴを作る方、同人誌製作でタイトルロゴを作ろうとしている方に少しでも参考になれば嬉しいです!
『パスのオフセット』で女性的で繊細で柔らかい雰囲気に!
便利で有効的な加工、それはイラレの効果ツールの一つ、『パスのオフセット』です!
パスのオフセットは、テキストに線をつける効果として使用されるのが一般的ですが、ロゴを作る際に便利になるのはそこではありません。
少しの工夫で、繊細な柔らかい雰囲気に仕上がるのです。
タイトルロゴを作ってみよう
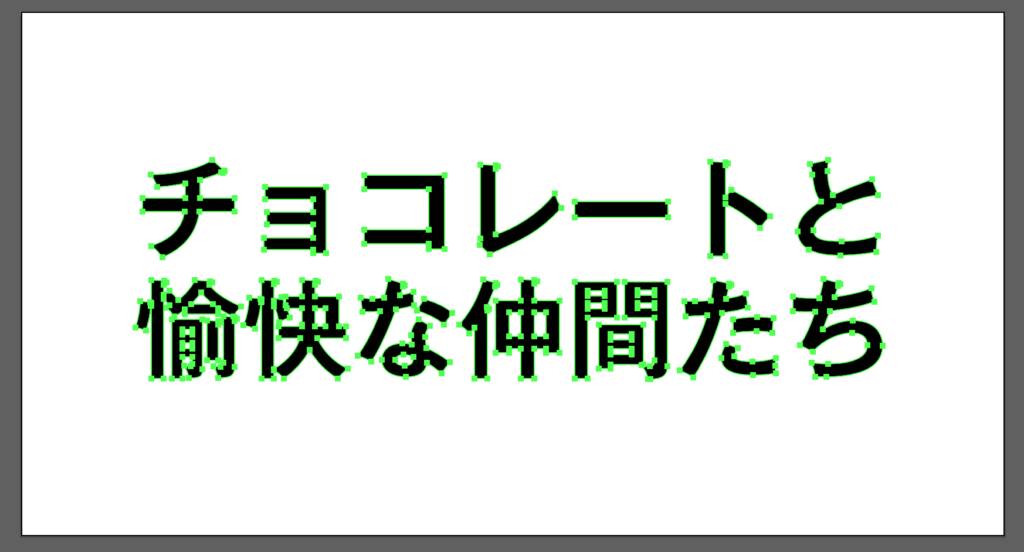
1.フォントを決めてアウトライン化をする

まずはテキストを入力してフォントを決めます。(なんだかんだこれが一番時間がかかる…)

そしてアウトライン化。アウトライン化してしまうとフォントを変えるなどのやり直しが効かないので、アウトライン化前のテキストをコピペして別で置いておくと再度やり直すことが出来ます。
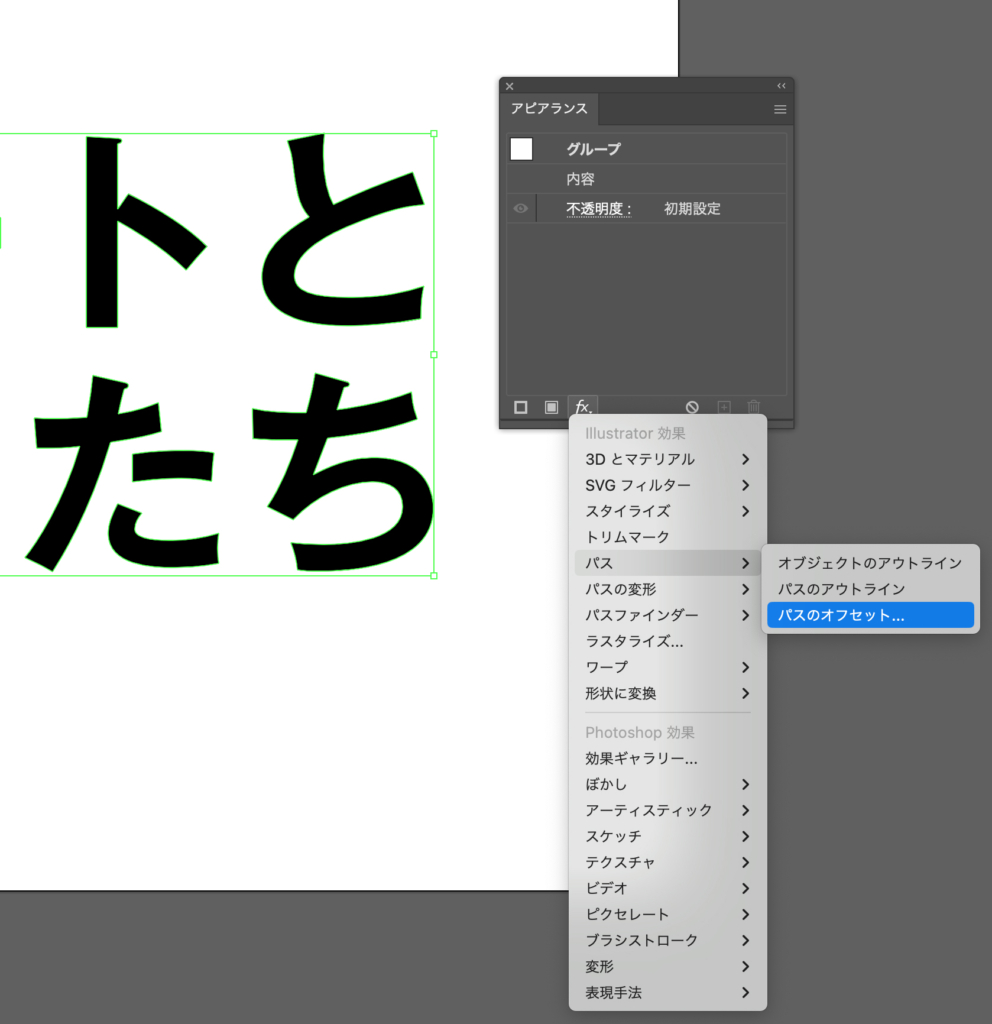
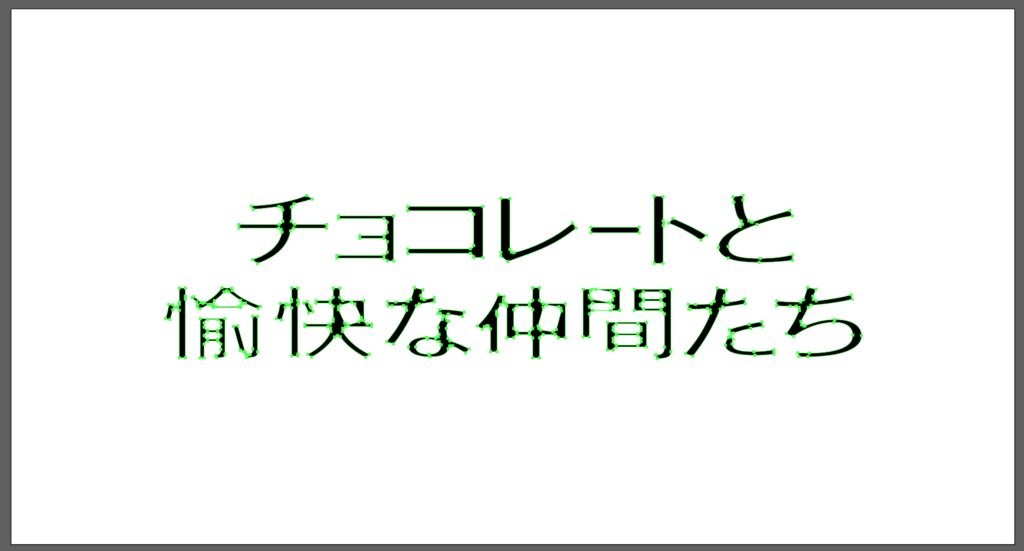
2.アピアランスを活用して効果をつける
『オブジェクト→パス→パスのオフセット』でも出来るのですが、アピアランスパレットを活用した方が作業する上で楽なのでここではアピアランスパレットを使用した手順で進みます。

『Fx→パス→パスのオフセット』
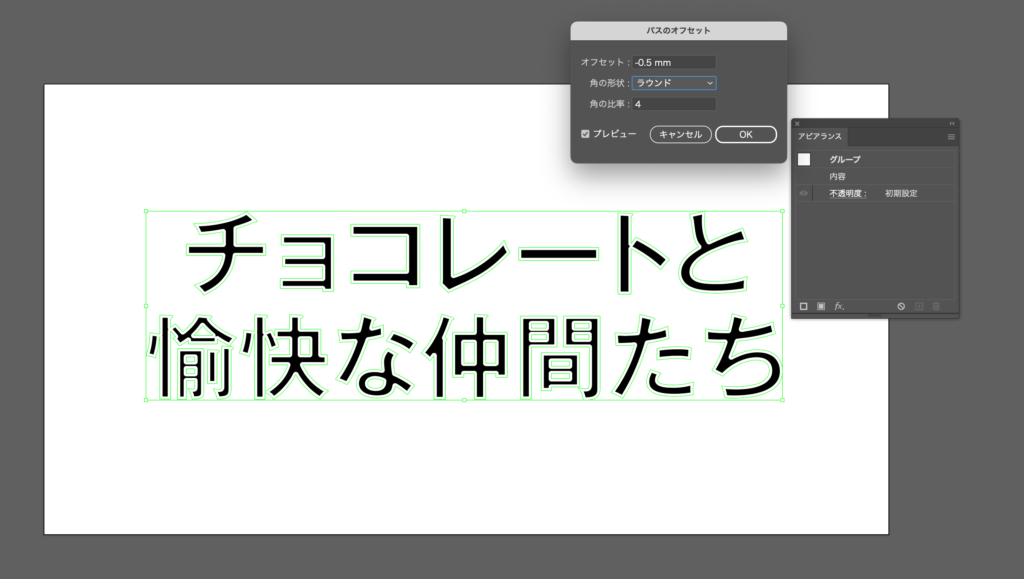
ポイントは「オフセット」をマイナス数値にすることです!線がえぐれて良い感じになります。
「角の形状」はラウンドがおすすめです。

パスのオフセットの効果で細くなりました。これだけでも一気に雰囲気が変わったのでは?
3.オブジェクトを動かして変化をつける
ここからさらに手を加えて洗練されたロゴに仕上げていきます。
オブジェクトを動かしてみましょう。


文字にとろみが出てなんとなく雰囲気が変わりました。
全体的に手を加えて整えていきます。

一気にロゴ感が増しました!
4.パスにして完成!
『オブジェクト→アピアランスを分割』で、えぐれた線になっていたところをパスにしていきます。
パスにするとやり直しが効かないので、アウトライン化をした時同様にコピペして別で置いておくのを推奨です。

パスになりました。大小をつけて仕上げていきます。

完成!
いかがでしたか?
ロゴ制作でとても役立つツールなのでぜひ活用してみてください。
このツールを応用して作字の作り方を紹介する記事もあるのでよかったら覗いてみてください。
最後までお読みいただきありがとうございました!
弊社、chocolate.では、各種デザインのご依頼を承っております。
お仕事のご依頼、ご意見等、各種お問い合わせは右上のCONTACTよりお願いします。
![]()
Written Bytakahashi
