BLOG
2022.04.22
【After Effects】
イラレのスウォッチのように色を一括変換!?

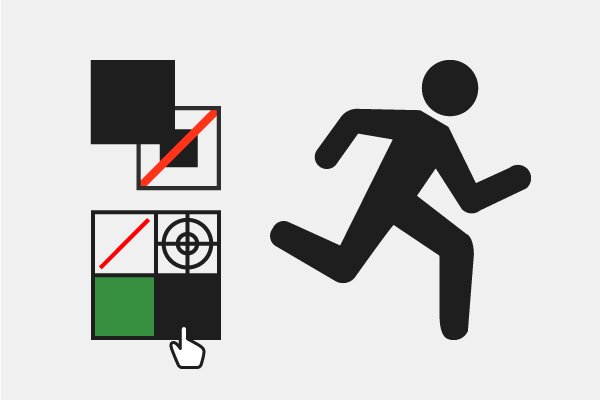
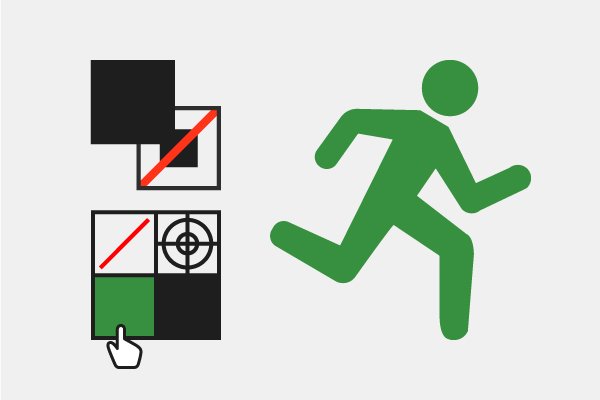
色を一括変換したい!
After Effectsで、色を変更する際、IllustratorやInDesignのようにスウォッチで一括して変更したい…そんなことを思ったことはありませんか? …実はできるんです!
時間がなく、締め切りに追われている時ほど思い出せないエフェクトやエクスプレッション。理屈ではわかっているんだけど…どうやったっけ? そんな疑問に答えます。

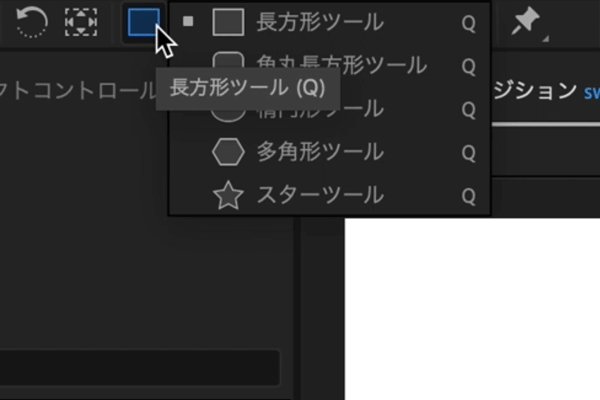
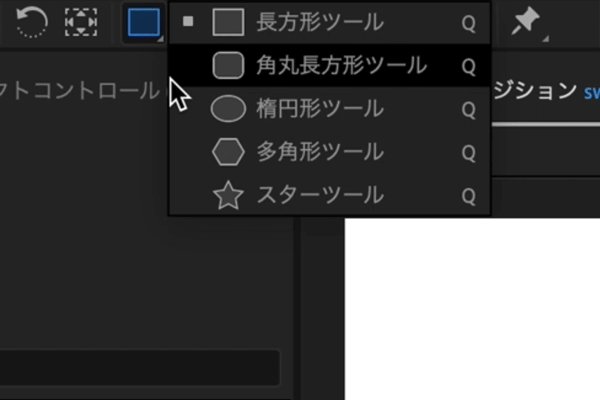
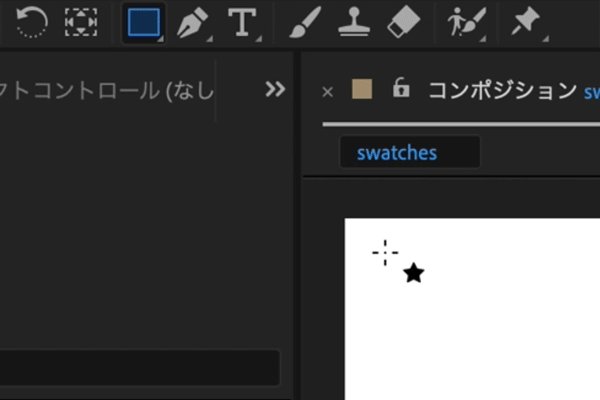
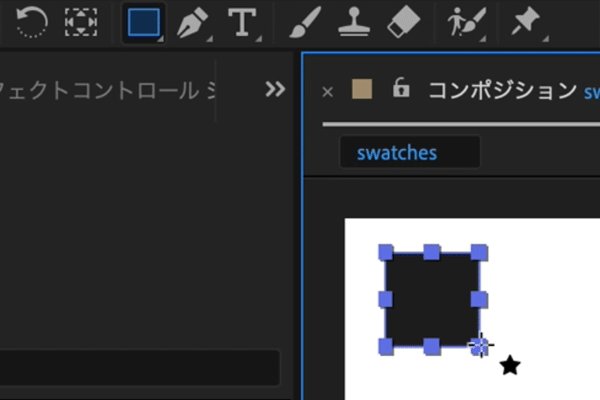
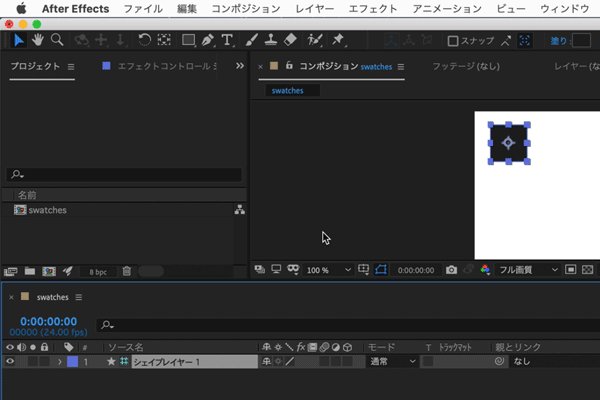
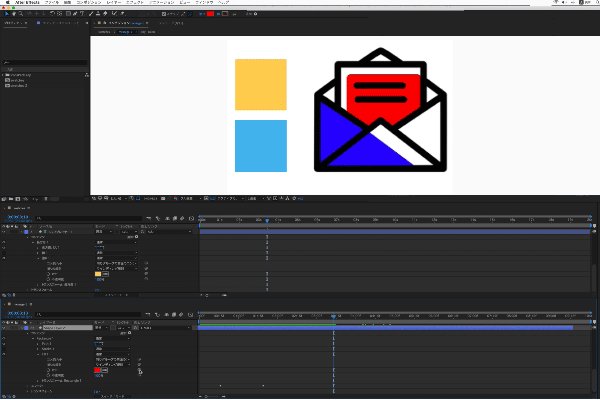
1. オブジェクトを配置
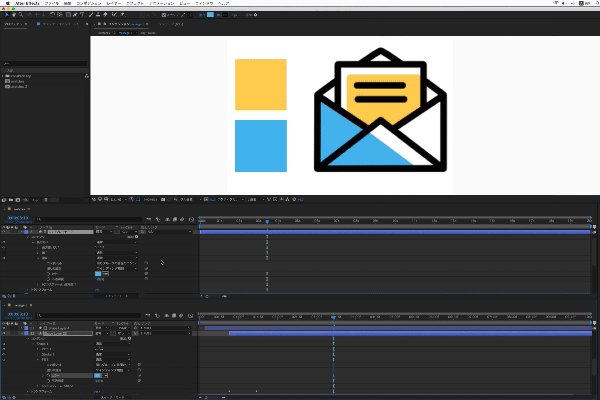
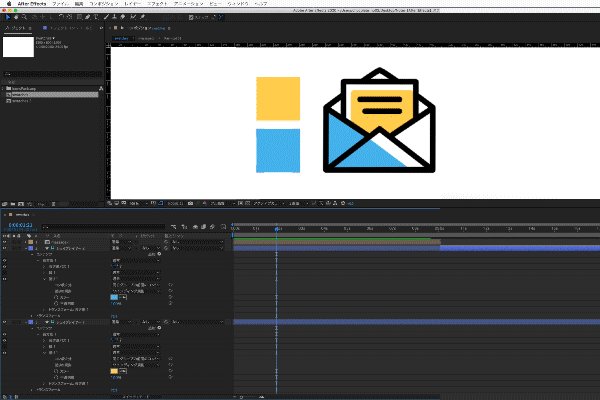
まずは、長方形ツールや楕円形ツールでなどを使用し、画面の端にシェイプレイヤーを配置します。

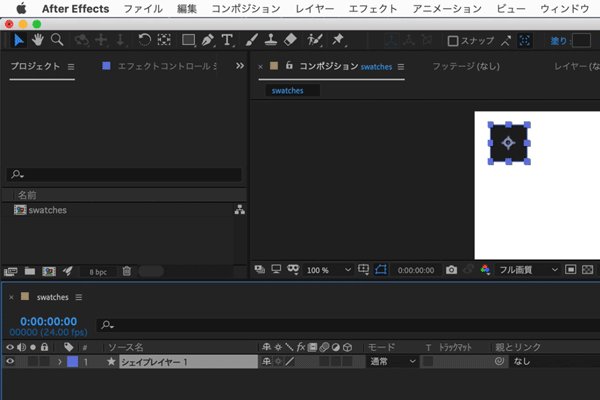
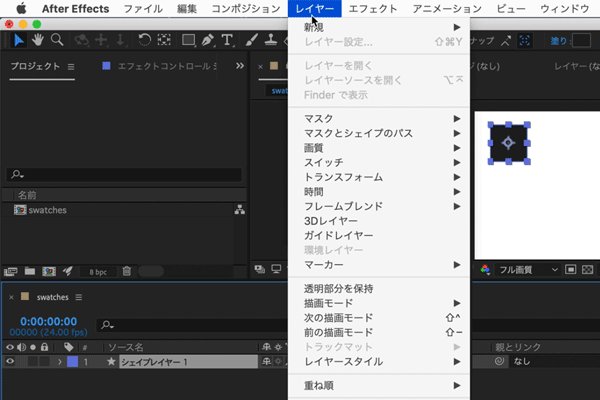
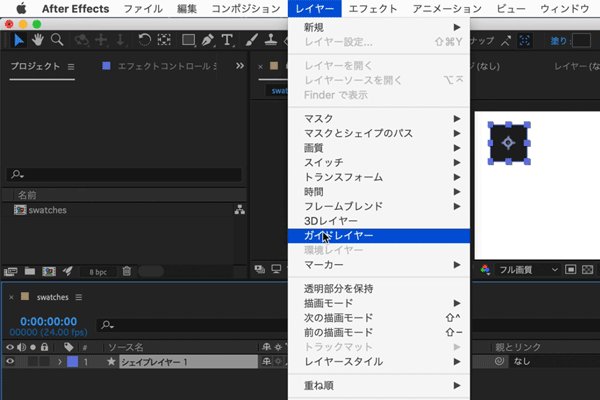
2. シェイプレイヤーをガイドレイヤーに変更
シェイプレイヤーをガイドレイヤーに変更します。シェイプレイヤー選択状態で、
レイヤー > ガイドレイヤー
を選択します。
マウスを右クリックして、「ガイドレイヤー」を選択でもOK。すると、ソース名の前にガイドレイヤーのアイコン # がつきます。

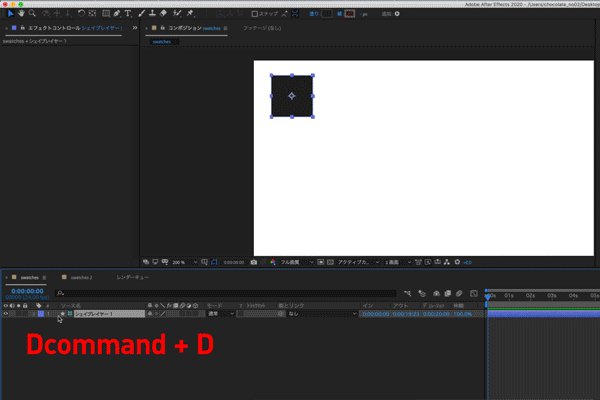
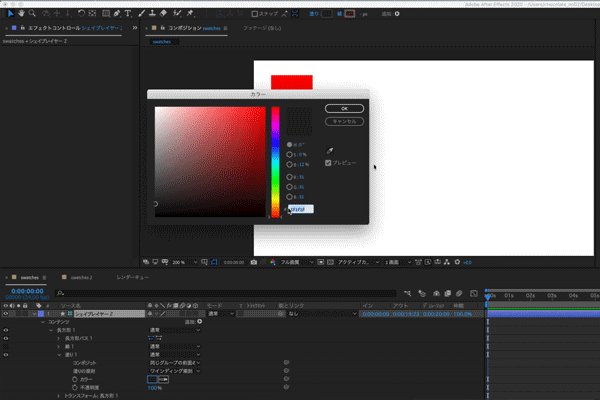
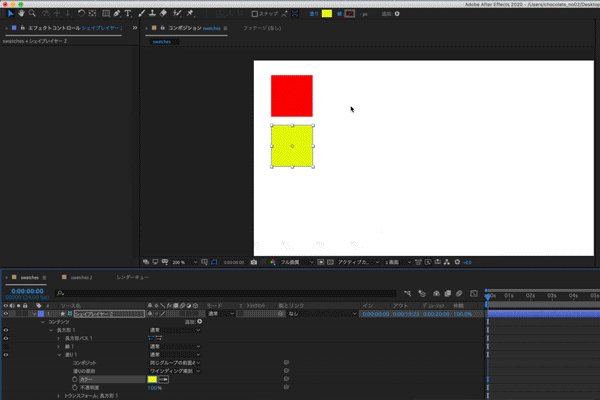
3. 複製し、色を設定
スウォッチとして使用したい色の数の分、複製し、それぞれに色を設定します。
ここでは2色設定するたに、2つに複製しました。

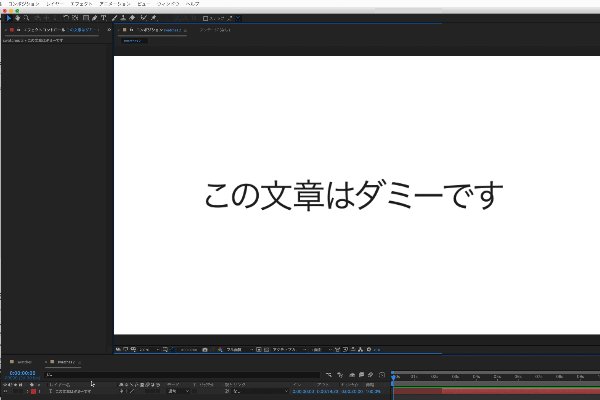
4.「テキストレイヤー」には色を設定するエフェクトを
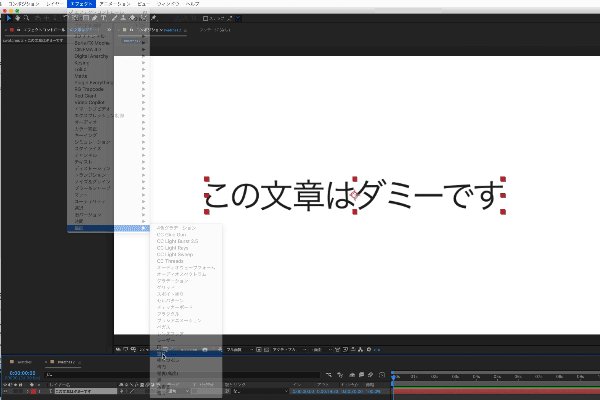
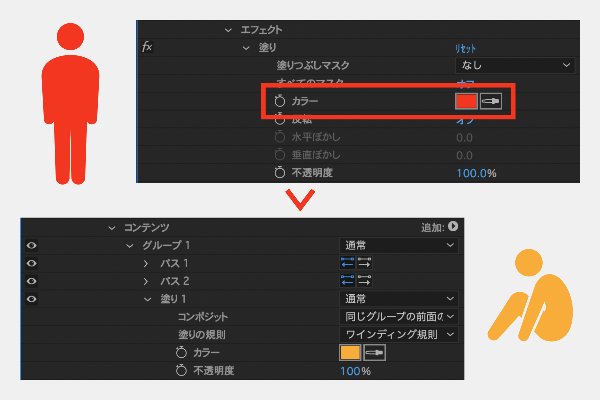
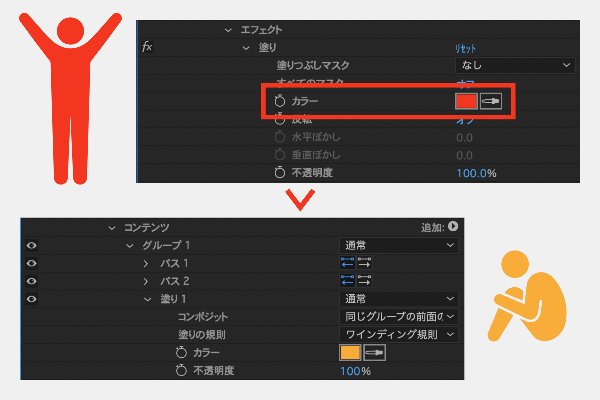
色を一括変換できるように設定したい対象が「テキストレイヤー」の場合、色をつけられるエフェクトを適用します。
エフェクトは
エフェクト > 彩画 > 塗り
エフェクト > 彩画 > 塗りつぶし
エフェクト > 彩画 > 4色グラデーション
など、色をつけることができるエフェクトであればなんでもOK。
ここでは、「塗り」を設定します。

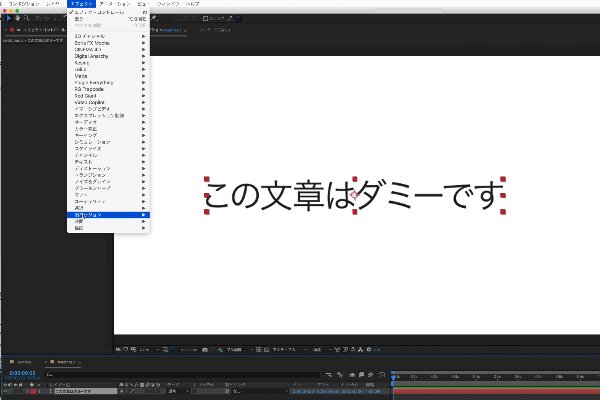
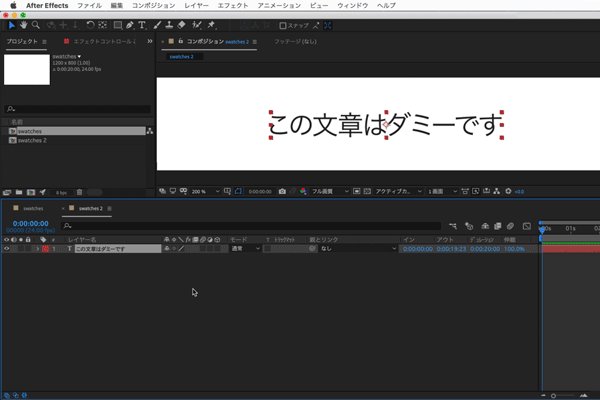
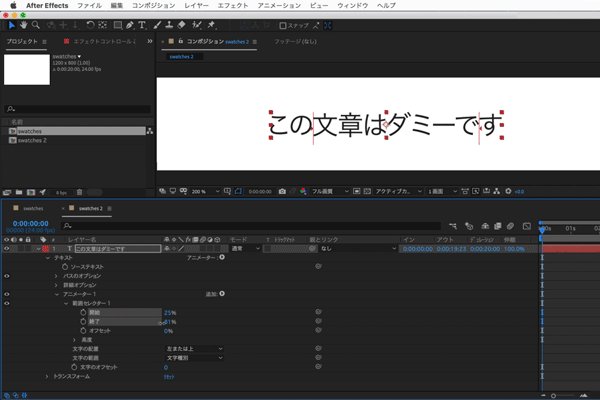
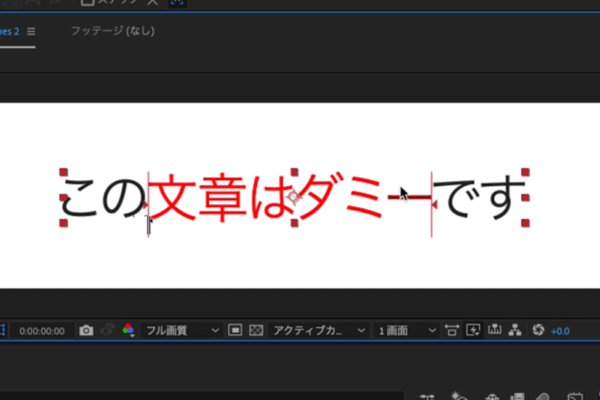
「テキストレイヤー」の文章の一部のみ色を変更できるようにしたい場合には、テキストレイヤーを選択した状態で、> をクリックし、表示された「アニメーター」から
アニメーター > 文字のオフセット
を選択します。
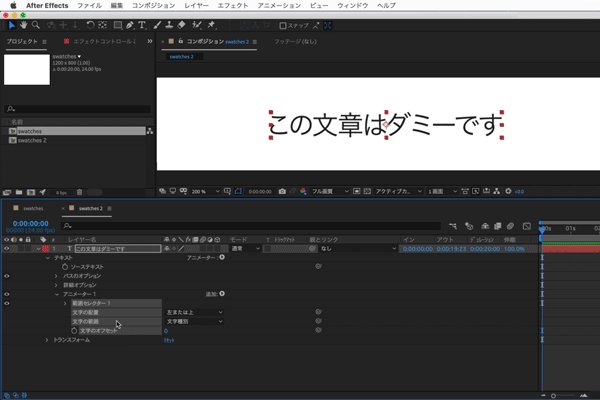
「範囲セレクター 1」を使って色を変更したい範囲を設定します。「アニメーター 1」の横の「追加」をクリックして
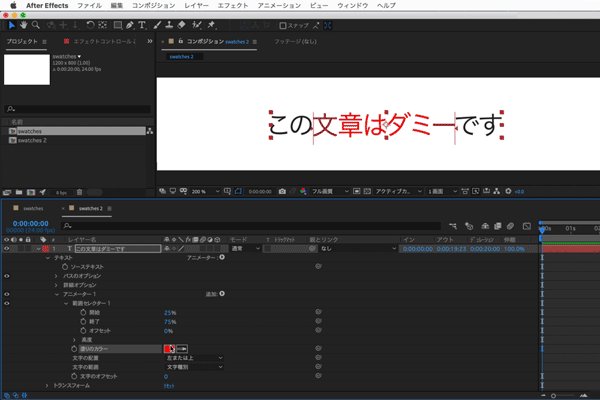
プロパティ > 塗りのカラー > RGB
を選択すると選択した範囲に「塗りのカラー」が設定されます。

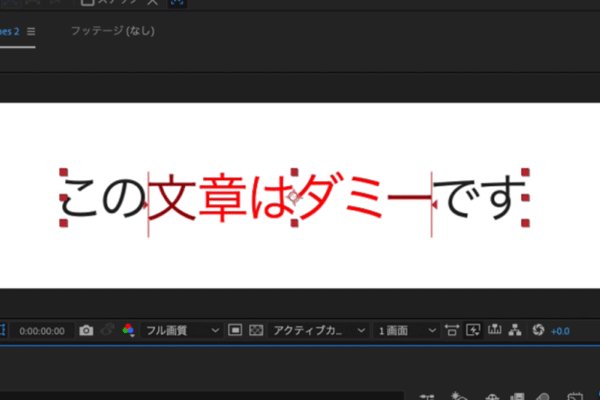
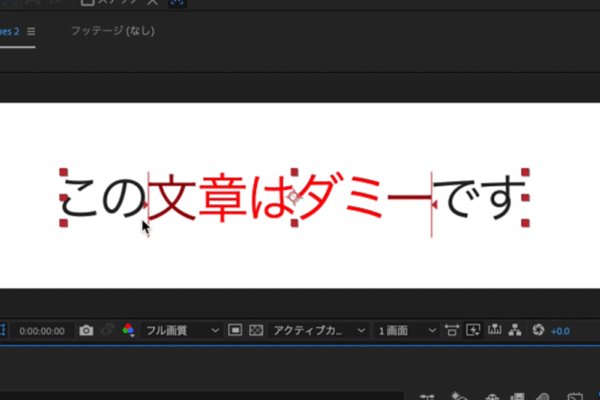
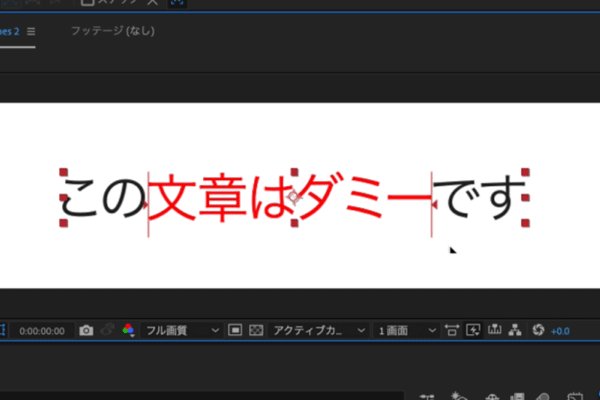
「範囲セレクター 1」の「開始」「終了」を使用してパーセンテージで範囲を指定すると設定した範囲の始まりと終わりの色が曖昧になってしまうため、範囲のカーソルを直接ドラックして位置を調整しましょう。曖昧になっていた色味がはっきりします。

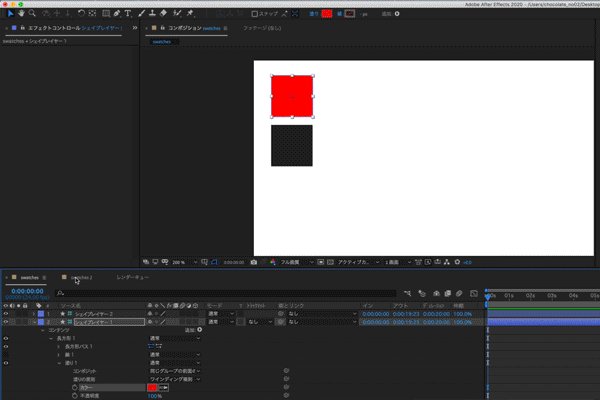
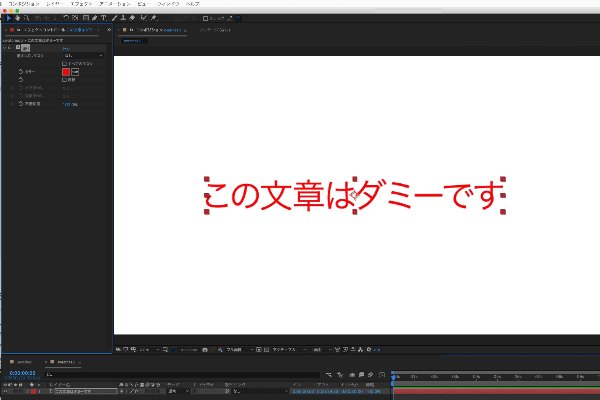
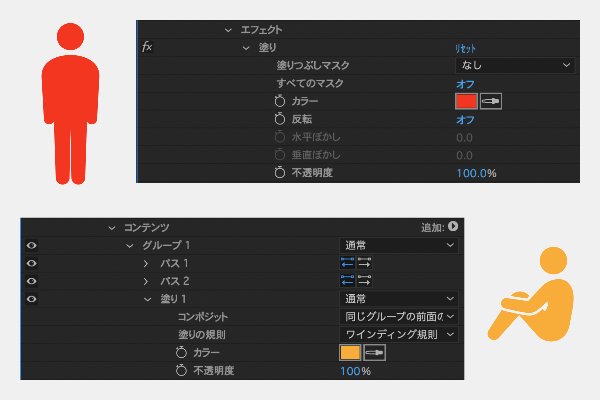
5.「シェイプレイヤー」はそのままでもOK
色を一括変換できるように設定したい対象が「シェイプレイヤー」の場合には、もともと設定されている
塗り > カラー
を使用するため、特にエフェクトを設定する必要はありません。
ただし、あらかじめ色を変更するエフェクトを設定している場合、「塗り」の「カラー」よりも「エフェクト」の色の方が優先されてしまうため、エフェクトの色設定を使用します。

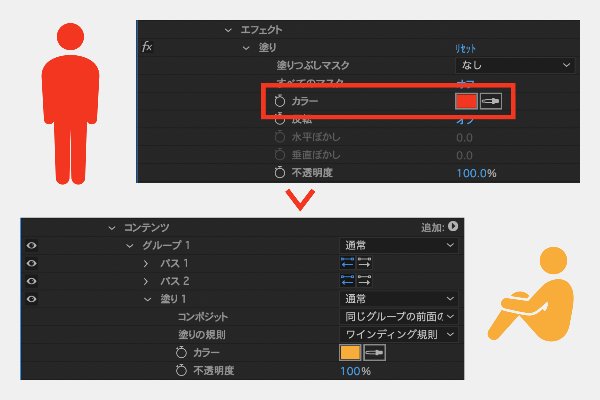
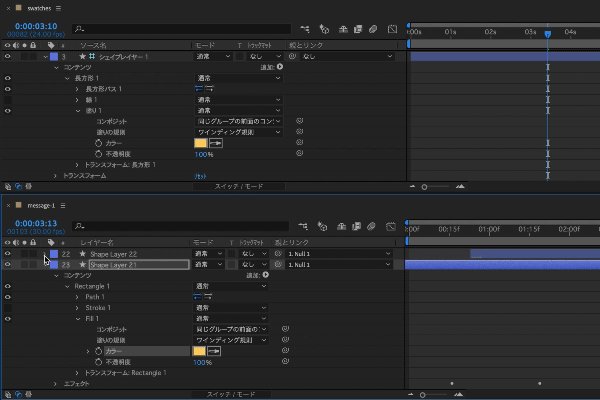
5. ガイドレイヤーの色とオブジェクト色を紐づける
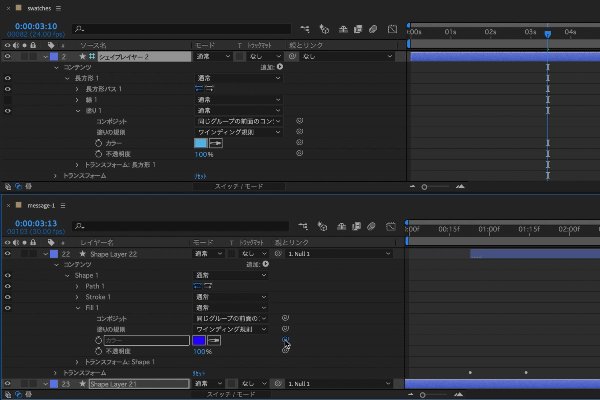
ガイドレイヤーで設定した「カラー」とテキストレイヤーで設定したエフェクトの「カラー」、シェイプレイヤーの塗りの「カラー」をピックウィップで紐づけます。

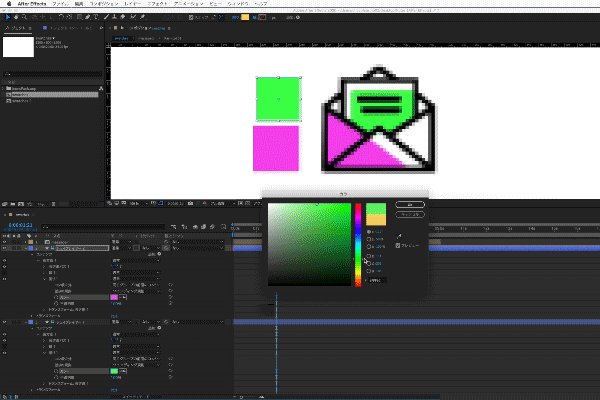
これでガイドレイヤーを使用した擬似スウォッチの完成です。色が変わるか試してみましょう。

ガイドレイヤーはおなじみの機能で、プレビュー画面では見えますが、レンダリングには反映されません。
ガイドレイヤーが使いにくい方や、プレビュー画面に余計なものを表示をしたくない…そんな方には別コンポに分けてスウォッチを作成するという方法もありますが、また別の機会に。
弊社、chocolate.では、各種デザインのご依頼を承っております。
お仕事のご依頼、ご意見等、各種お問い合わせは右上のCONTACTよりお願いします。
![]()
Written Byhirayama
